반응형
2D 애니메이션을 만드는데 Sprite Libaray를 이용하면 보다 쉽게 스프라이트 관련한 애니메이션을 다룰 수 있단느 것을 알게되었다!
Sprite Library
동일한 애니메이션 컨트롤러와 키 프레임을 사용할 경우 하나의 애니메이션을 스프라이트 라이브러리에서 관리하고 교체할 수 있도록 돕는 기능이다.
두 종류의 캐릭터를 관리하는 경우를 예로 한 번 살펴보자!
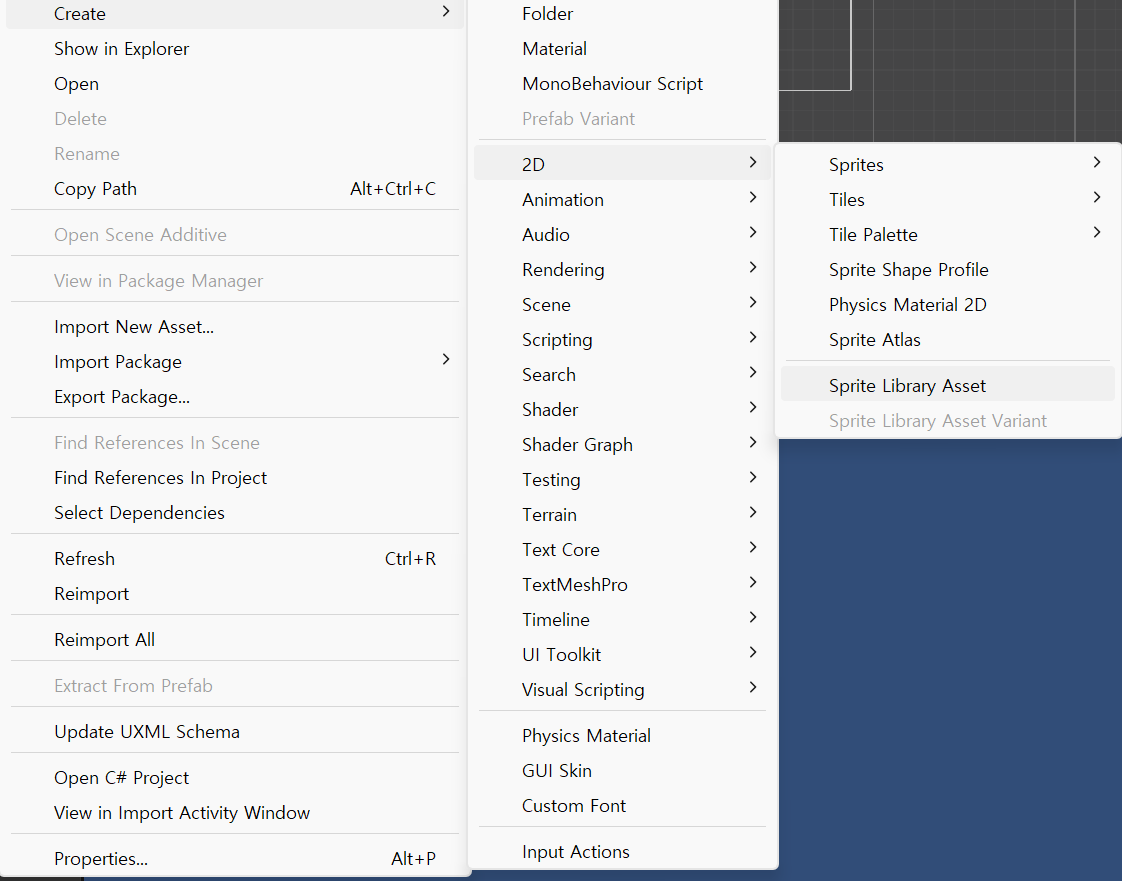
01 Sprite Library Asset 생성

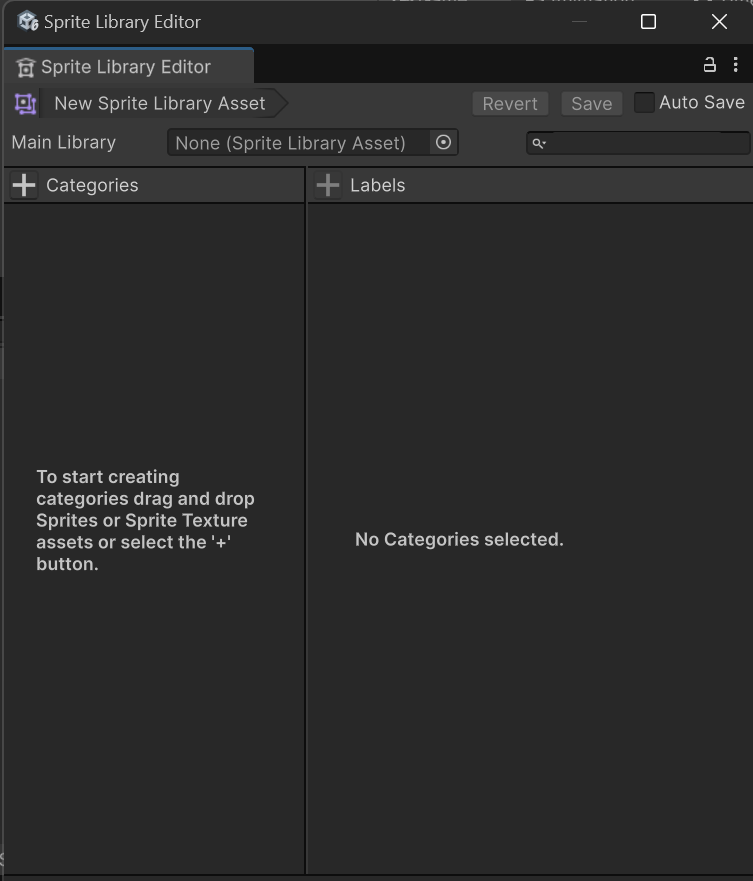
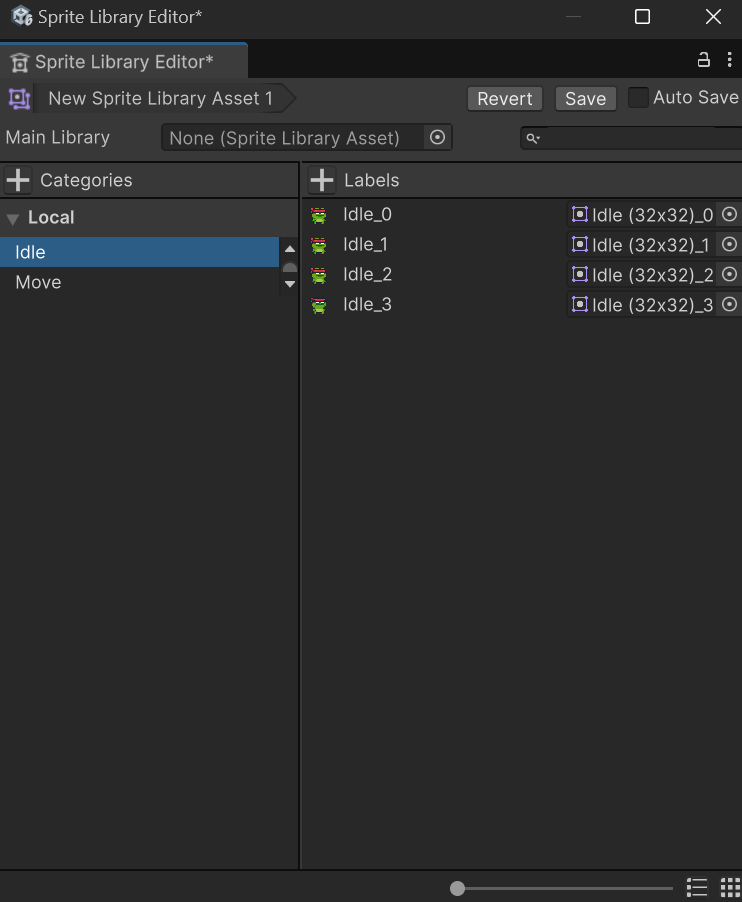
위 버튼을 클릭하면 아래와 같이 Sprite Library Editor가 나온다.

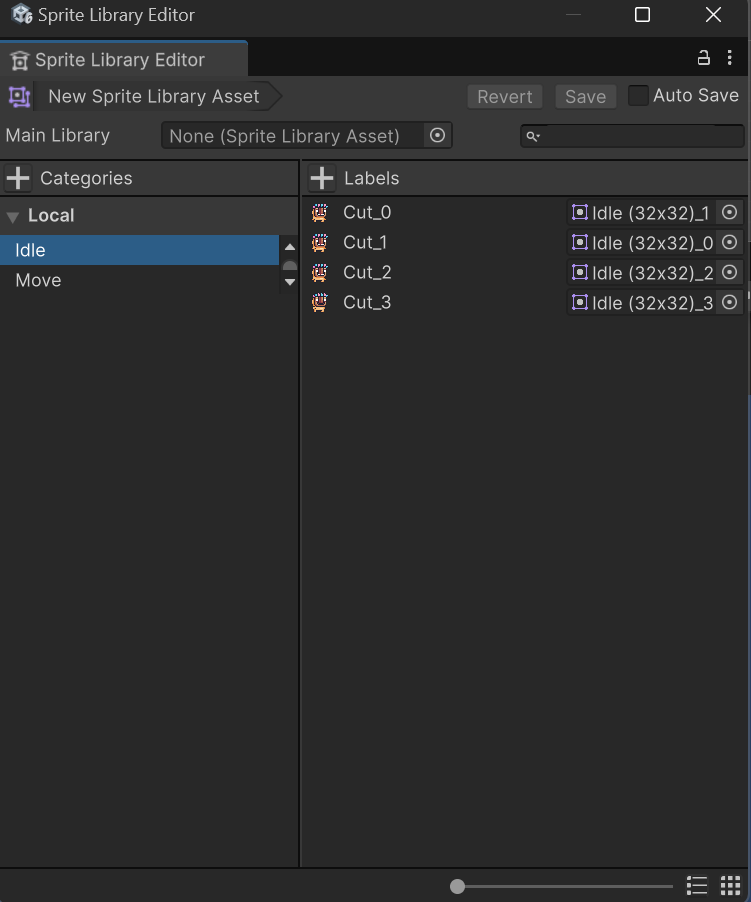
그리고 +Categories를 클릭하며 사용할 애니메이션의 이름을 넣어 추가해준다.

02 다른 스프라이트 라이브러리에 동일한 애니메이션 라벨 복제하기(Ctrl+D)

그리고 위와 같이 똑같이 채워준다.

이 방식으로 여러 캐릭터가 같은 애니메이션 컨트롤러와 구조를 공유할 수 있게 된다.
03 Animation Controller 생성

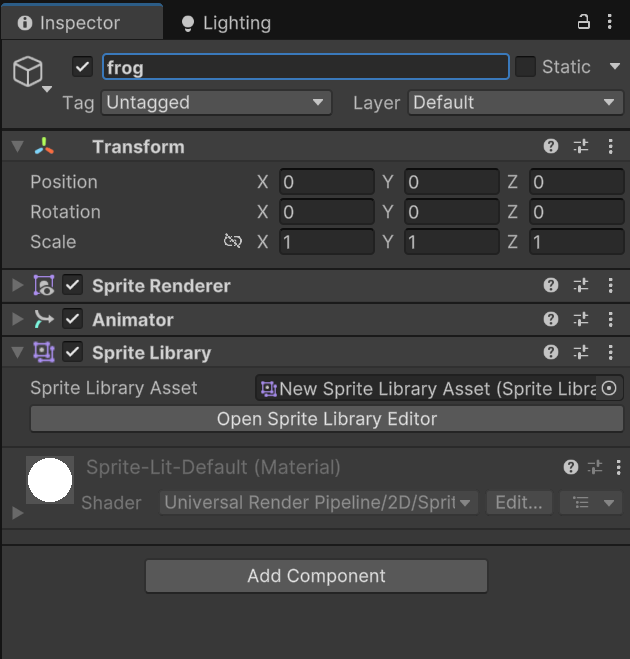
그리고 해당 오브젝트 인스펙터창에서 SpriteLibrary컴포넌트를 추가한 다음 해당 Sprite Library Asset을 추가해준다.

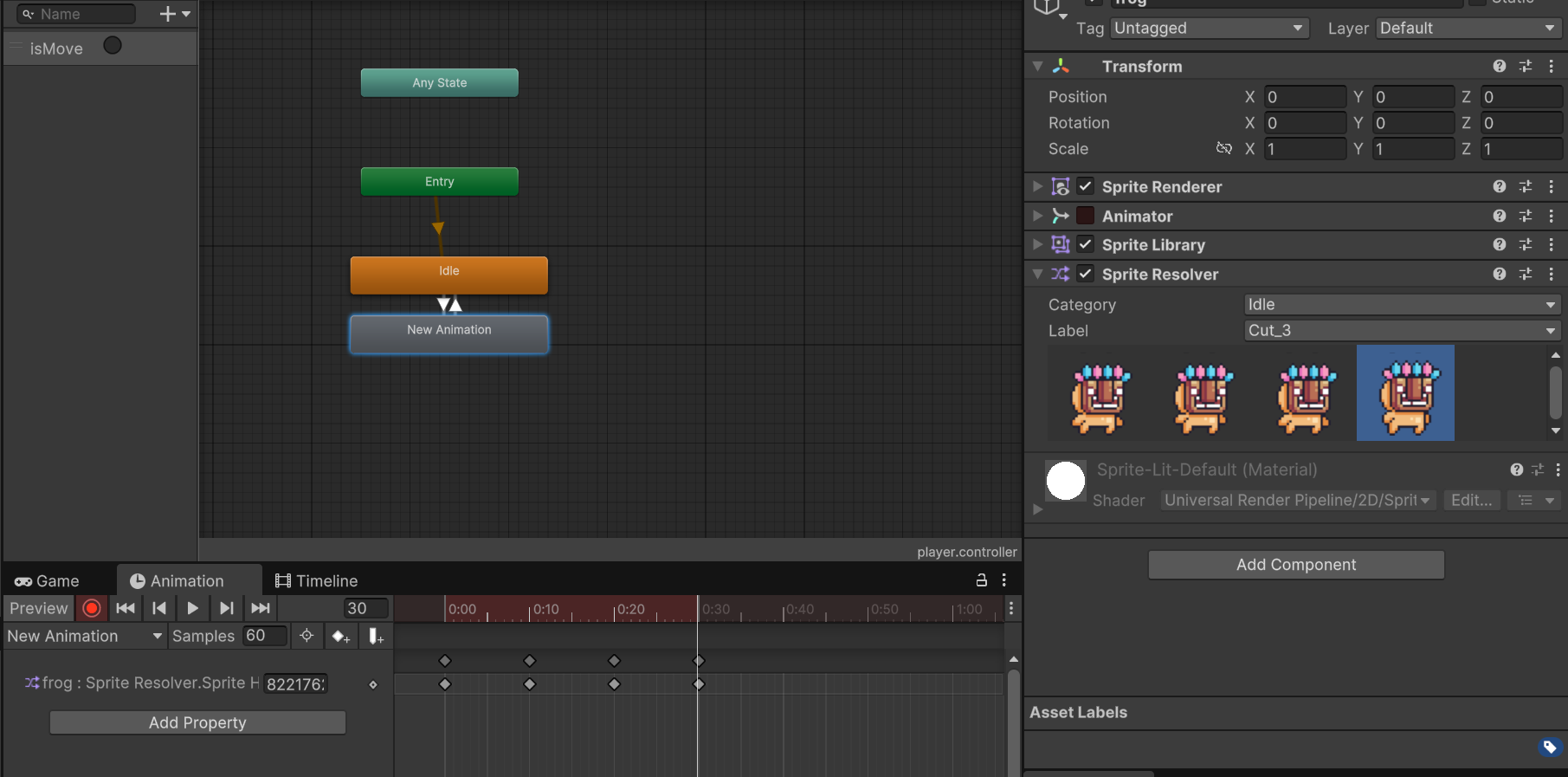
04 Sprite Resolver로 애니메이션 제어하기
Sprite Resolver를 활용하면 Sprite Libarary를 연결시켜 각 애니메이션의 스프라이트를 변경할 수 있는 기능을 사용할 수 있게 된다.

애니메이션을 만들 때 Sprite Resolver를 활용하여 각 프레임에 맞는 스프라이트를 선택할 수 있다. 녹화 버튼을 눌러 애니메이션을 녹화하면서 Sprite Resolver의 카테고리와 레이블을 선택하여 원하는 스프라이트를 아래와 같이 설정할 수 있다.

05 다른 Sprite Libaray Asset으로 변경하는 법
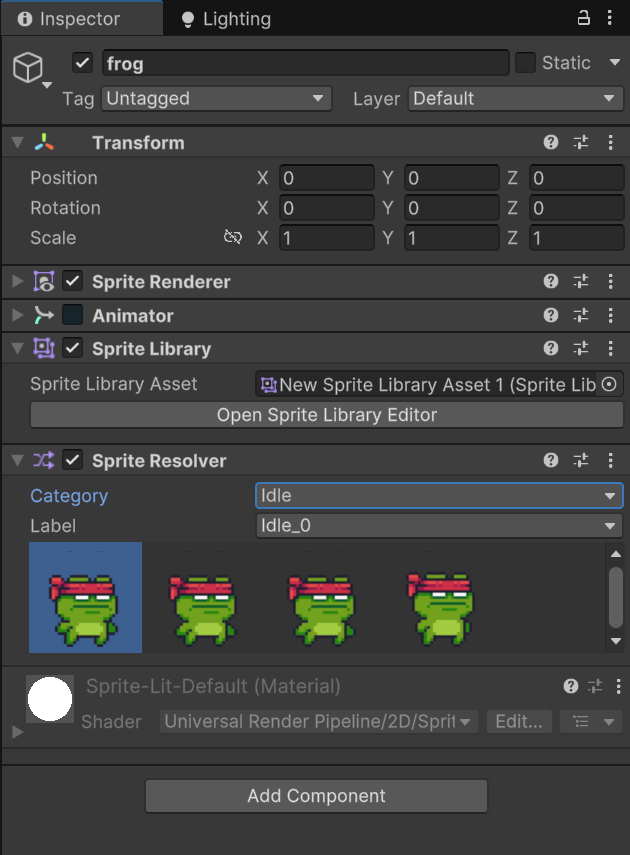
1) 인스펙터 창에서 변경하는 법
그냥 Sprite Library Asset을 변경해주면 된다.

2) 스크립트에서 변경하는 법
using UnityEngine;
using UnityEngine.U2D.Animation;
public class SpriteLibrarySwitcher : MonoBehaviour
{
public SpriteLibrary spriteLibrary;
public SpriteLibraryAsset newLibraryAsset;
void Start()
{
ChangeSpriteLibrary(newLibraryAsset);
}
public void ChangeSpriteLibrary(SpriteLibraryAsset newAsset)
{
spriteLibrary.spriteLibraryAsset = newAsset;
spriteLibrary.RefreshSpriteResolvers(); // 변경사항 반영
}
}
반응형
'유니티 공부 > Unity' 카테고리의 다른 글
| Unity - DirtyFlag Pattern (0) | 2024.11.11 |
|---|---|
| Unity - Flyweight Pattern(+) ScriptableObject) (0) | 2024.11.09 |
| Unity - Unity6가 출시되었습니다! (3) | 2024.11.07 |
| Unity - AnimationCurve(Lerp보다 더 좋음!) (0) | 2024.10.07 |
| Unity - Hold on ( busy for .. ) 무한 로딩 문제 (0) | 2024.07.18 |




댓글