반응형
1. RectTransform
UI요소가 배치되는 위치와 크기를 결정하는데 중요한 역할을 한다.

01 Pos (X, Y, Z) - 앵커와 피벗을 기준으로한 좌표
앵커를 기준으로 한 사각형의 피벗 포인트
02 Width/Height
직사각형의 너비와 높이
03 Pivot(회전 중심) - UI 내부 기준점

회전, 크기 수정은 피벗을 중심으로 일어난다.
04 Anchors(앵커) - UI 원점 위치

부모의 UI의 크기가 변하면 자식UI의 크기와 비율을 고려해서 달라지게 해야 하는데 이를 앵커로 조정해서 이루면된다. 부모가 꼭 RectTransfrom을 가지고 있어야 앵커가 활성화 된다.
앵커는 네개의 잠은 삼각형의 모습으로 이루어져있다.
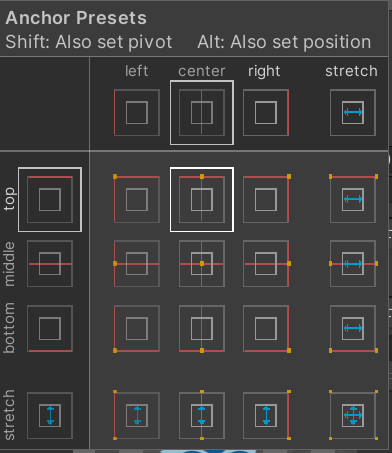
05 앵커 프리셋
1) 클릭만

앵커 위치가 바뀌므로 원점 위치가 바뀐다.
2) Shift + 클릭

앵커 위치와 함께 피봇도 바뀐다.
2. anchoredPosition
RectTransform의 Anchored Position은 앵커 참조점을 고려하여 panel의 앵커로부터 위치를 나타낸다. 이를 이용해서 해당 UI요소의 위치를 조정할 수 있다.
public Vector2 anchoredPosition;( 0 , 0 ) : 좌측 하단
( 1 , 1 ) : 우측 상단
3. 코드 예시
public RectTransform rectTransform;
public Vector2 Position = new Vector2(100, 200);
private void Start()
{
SetPosition();
}
private void SetPosition()
{
rectTransform.anchoredPosition = Position;
}01 기존 위치

02 (100 , 200) 일때

02 (-200 , 100) 일때

반응형
'유니티 공부 > Unity' 카테고리의 다른 글
| Unity - 텍스트에 타이핑 효과(typingEffect) 적용하는 방법 (1) | 2023.06.16 |
|---|---|
| Unity - [SerializeField],직렬화, [System.Serializable] (0) | 2023.06.14 |
| Unity - LayoutUtility.GetPreferredHeight (0) | 2023.06.13 |
| Unity - scrollRect.normalizedPosition 사용해서 맨 위로 스크롤 하기 (0) | 2023.06.13 |
| Unity - Unity Recorder package(게임화면녹화) 설치하는 법 (0) | 2023.06.12 |




댓글