반응형
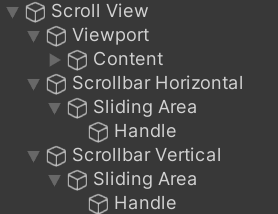
1. Scroll View
Scroll View는 사용자가 스크롤하여 컨텐츠를 볼 수 있는 UI이다. 화면에 보이는 영역 안에 컨텐츠를 표시하고, 컨텐츠가 화면에 넘칠 경우 스크롤 기능을 제공하여 사용자가 스크롤하여 추가 컨텐츠를 볼 수 있게 할 수 있다.

2. Scroll Rect
스크롤 가능한 컨텐츠를 영역에 표시되는 사각 영역

01 Content
스크롤 가능한 컨텐츠를 가지는 오브젝트이다. 일반적으로 Scroll Rect의 자식 요소로 배치되고 뷰 내에서 스크롤되는 UI 요소들을 포함한다.
02 Viewport
Scroll Rect의 보이는 부분이다. Viewport의 크기와 위치가 스크롤 뷰의 표시 영역을 정의한다.
03 Horizontal, Vertical
수평, 수직 스크롤 가능 여부
04 Movement Type
- Clamped: Scroll View가 Viewport안에서만 보이게 제한한다.
- Elastic: Scroll View 끝쪽으로 가면 정해 놓은 속도만큼 되돌아온다.
- Unrestricted: Scroll View 제한이 없으며, 컨텐츠가 Viewport 밖으로 벗어날 수 있다.
05 Interia
관성 여부, 바로 멈추지 않고 속도가 점점 감소하면서 멈춤
06 Deceleration Rate
스크롤 동작 감속 속도를 조절, Inertia가 활성화되었을 때 사용 가능
07 Scroll Sensitivity
스크롤 민감도 설정
08 Content Size Fitter
컨텐츠의 크기 조정 방식을 설정, 컨텐츠의 크기가 동적으로 변할 때 사용
09 Scroll Rect Event
Scroll Rect와 관련된 이벤트 처리를 위한 Unity 이벤트, OnValueChanged 이벤트 등을 통해 스크롤 관련 이벤트를 감지
3. Code 예시
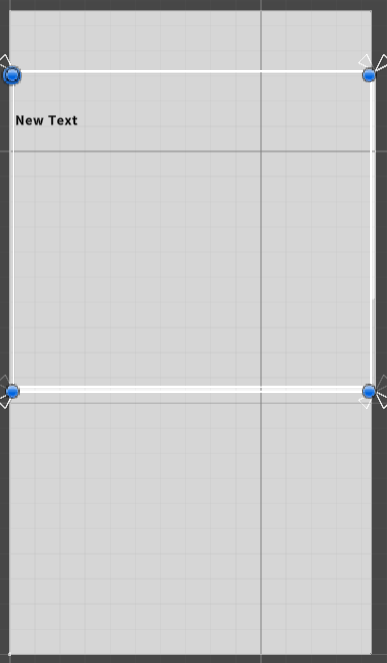
01 viewport 설정

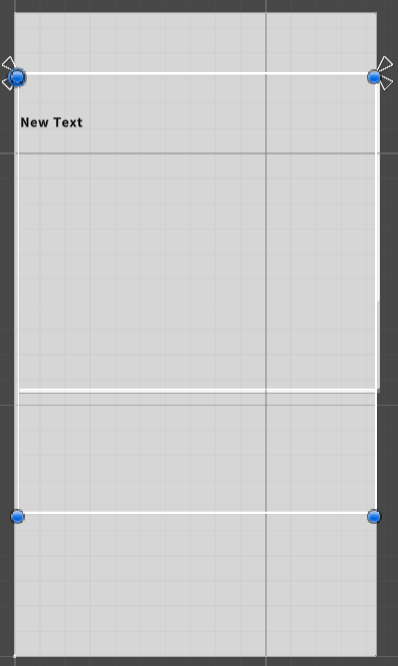
02 Content 설정

03 Movement Type 설정

04 실행 해보기
반응형
'유니티 공부 > Unity' 카테고리의 다른 글
| Unity - scrollRect.normalizedPosition 사용해서 맨 위로 스크롤 하기 (0) | 2023.06.13 |
|---|---|
| Unity - Unity Recorder package(게임화면녹화) 설치하는 법 (0) | 2023.06.12 |
| Unity - DontDestroyOnLoad(중복, 겹침 문제) (0) | 2023.06.09 |
| Unity - Resources.Load (0) | 2023.05.27 |
| Unity - Instantiate (0) | 2023.05.27 |




댓글